Website design plays an important role to provide great user experience and connect with their visitors. The websites are designed to look and perform well with each and every device and browser and we sometimes need to code and design with hack for specific device or browser.
If you’re running a website or working on website design to run all devices and browsers, then don’t be worry about detecting device or browser. It’s very easy with userstack API which give you complete control on your website design. In this tutorial, you will learn how to integrate Userstack API with PHP to get user agent details by just passing user agent string.
The Userstack API is a real-time, easy to use REST API that parse user agent strings and return accurate information such as detect device, browser and operating system information and return result data response as JSON data.
We will cover this tutorial step by step to integrate Userstack API with PHP with example.
Step1: Get Userstack API Access Key
If you’re going to integrate Userstack API, you need to sing up to create an account on Userstack to get API Access key.
We will use created API Access Key to make HTTP API request to get user agent details.
https://api.userstack.com/api/detect
? access_key = YOUR_ACCESS_KEY
Step2: Create Search Query
We will create Userstack API search query to pass when make HTTP request to API. We will use API Access key and user agent string to create search query string/
<?php $searchQuery = http_build_query([ 'access_key' => 'YOUR_ACCESS_KEY', 'ua' => 'Mozilla/5.0 (iPad; CPU OS 9_3_2 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13F69 Safari/601.1', ]); ?>
Step3: Make HTTP API Request
We will make HTTP request to Userstack API using PHP Curl library. We will pass search query string with API access key and user agent to get details from Userstack API. We will store result response data that returned as JSON data into $response variable.
<?php
$ch = curl_init('https://api.userstack.com/detect?' . $searchQuery);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
curl_close($ch);
?>
Step4: Display User Agent Details
We will have response data in JSON format. We will decode JSON data and display user agent details.
<?php
$result = json_decode($response, true);
if ($result['device']['is_mobile_device']) {
echo "It's a mobile device";
}
?>
Step5: Complete Code To Get User Agent Details with Userstack API with PHP
Here is the complete code to display user agent details using Userstack API with PHP.
<?php
$searchQuery = http_build_query([
'access_key' => 'YOUR_ACCESS_KEY',
'ua' => 'Mozilla/5.0 (iPad; CPU OS 9_3_2 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13F69 Safari/601.1',
]);
$ch = curl_init('https://api.userstack.com/detect?' . $searchQuery);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
curl_close($ch);
$result = json_decode($response, true);
if ($result['device']['is_mobile_device']) {
echo "It's a mobile device";
}
?>
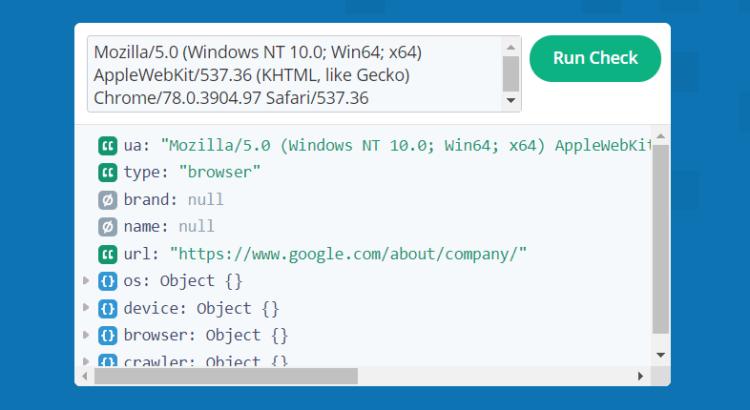
Below is user agent response data in JSON format from userstack API.
{
"ua": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36",
"type": "browser",
"brand": "Apple",
"name": "Mac",
"url": "https://www.google.com/about/company/",
"os": {
"name": "macOS 10.14 Mojave",
"code": "macos_10_14",
"url": "https://en.wikipedia.org/wiki/MacOS_Mojave",
"family": "macOS",
"family_code": "macos",
"family_vendor": "Apple Inc.",
"icon": "https://assets.userstack.com/icons/os/macosx.png",
"icon_large": "https://assets.userstack.com/icons/os/macosx_big.png"
},
"device": {
"is_mobile_device": false,
"type": "desktop",
"brand": "Apple",
"brand_code": "apple",
"brand_url": "http://www.apple.com/",
"name": "Mac"
},
"browser": {
"name": "Chrome",
"version": "71.0.3578.98",
"version_major": "71",
"engine": "WebKit/Blink"
},
"crawler": {
"is_crawler": false,
"category": null,
"last_seen": null
}
}
Step6: Conclusion
In this tutorial you have learned how to integrate Userstack API with PHP to user agent information. You can also gone through documentation to check advance features and use advance options to get more details.
You may also like:
- Get Geolocation Data with IPWHOIS.IO API
- IP Geolocation API Integration with PHP
- Geocoding using Positionstack API with PHP
- Get Real-time Flight Data using Aviationstack API with PHP
- Reverse IP Lookup using ipapi with PHP
- Weather Data with Weatherstack API using PHP
- Website Visitors IP Lookup with IPStack API using PHP
- Scraping Review Data using ReviewAPI with PHP
- Scrape SERP Data with SerpStack API using PHP
- Scraping Review Data using ReviewAPI with PHP
- Search Result Scraping with Zenserp API using PHP
- Web Scraping with Zenscrape API using PHP
- Web Scraping with Real-Time ScrapeStack REST API using PHP