Now a day’s Multi Step Forms are more popular due to more users friendly. The Multi Step Form provides easy step by step procedure to complete long FORM. When there is long FORM with too many fields, you can break the large FORM into multiple smaller Forms with few input fields on each Form to make it more convenient for users. So in this tutorial you learn how to implement Multi Step Form with Progress Bar using jQuery. We will design Multi Step Form with Progress Bar using Bootstrap and handle steps to display different forms using jQuery and store from data into MySQL database using PHP.
Also, read:
- Load Dynamic Content in Bootstrap Popover with Ajax, PHP & MySQL
- Create Dynamic Bootstrap Tabs with PHP & MySQL
- Bootstrap Contact Form with Captcha using Ajax and PHP
- Multi Select Dropdown with Checkbox using Bootstrap, jQuery and PHP
So let’s start coding:
Before begin, take a look on files structure. We have used following files for this tutorial.
- db_connect.php
- index.php
- multi_form_action.php
- form.js
Step1: Database Table For User Account
In this tutorial we will implement functionality to create user account with multiple forms. For this we need a database table to store user details. So we will create table user to store user account details using below MySQL query.
CREATE TABLE IF NOT EXISTS `user` ( `id` int(11) NOT NULL AUTO_INCREMENT, `email` varchar(100) NOT NULL, `password` varchar(100) NOT NULL, `first_name` varchar(100) NOT NULL, `last_name` varchar(100) NOT NULL, `mobile` int(11) NOT NULL, `address` text NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
Step2: Make MySQL Database Connection
We will create db_connect.php file to make connection with MySQL database to store user information.
<?php
/* Database connection start */
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "demos";
$conn = mysqli_connect($servername, $username, $password, $dbname);
if (mysqli_connect_errno()) {
printf("Connect failed: %s\n", mysqli_connect_error());
exit();
}
?>
Steps3: Design Multiple FORM HTML
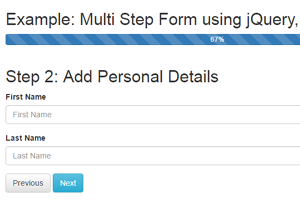
We will design FORM HTML and Progress Bar using Bootstrap in index.php.
<div class="container"> <h2>Example: Multi Step Form using jQuery, Bootstrap and PHP</h2> <div class="progress"> <div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="alert alert-success hide"></div> <form id="register_form" novalidate action="form_action.php" method="post"> <fieldset> <h2>Step 1: Add Account Details</h2> <div class="form-group"> <label for="email">Email address*</label> <input type="email" class="form-control" required id="email" name="email" placeholder="Email"> </div> <div class="form-group"> <label for="password">Password*</label> <input type="password" class="form-control" name="password" id="password" placeholder="Password"> </div> <input type="button" class="next-form btn btn-info" value="Next" /> </fieldset> <fieldset> <h2> Step 2: Add Personal Details</h2> <div class="form-group"> <label for="first_name">First Name</label> <input type="text" class="form-control" name="first_name" id="first_name" placeholder="First Name"> </div> <div class="form-group"> <label for="last_name">Last Name</label> <input type="text" class="form-control" name="last_name" id="last_name" placeholder="Last Name"> </div> <input type="button" name="previous" class="previous-form btn btn-default" value="Previous" /> <input type="button" name="next" class="next-form btn btn-info" value="Next" /> </fieldset> <fieldset> <h2>Step 3: Add Contact Information</h2> <div class="form-group"> <label for="mobile">Mobile*</label> <input type="text" class="form-control" name="mobile" id="mobile" placeholder="Mobile Number"> </div> <div class="form-group"> <label for="address">Address</label> <textarea class="form-control" name="address" placeholder="Communication Address"></textarea> </div> <input type="button" name="previous" class="previous-form btn btn-default" value="Previous" /> <input type="submit" name="submit" class="submit btn btn-success" value="Submit" /> </fieldset> </form> </div>
We will also need CSS code in head tag in index.php to hide forms that kept inside <fieldset> to show and hide using jQuery.
<style type="text/css">
#register_form fieldset:not(:first-of-type) {
display: none;
}
</style>
Steps4: Multi Form Steps with jQuery
In JavaScript file form.js, we will handle functionality to display next/previous FORM on button click using jQuery. We will also handle Form submit and validation using jQuery. Below is code to handle multiple form display, form submit and validation using jQuery.
$(document).ready(function(){
var form_count = 1, previous_form, next_form, total_forms;
total_forms = $("fieldset").length;
$(".next-form").click(function(){
previous_form = $(this).parent();
next_form = $(this).parent().next();
next_form.show();
previous_form.hide();
setProgressBarValue(++form_count);
});
$(".previous-form").click(function(){
previous_form = $(this).parent();
next_form = $(this).parent().prev();
next_form.show();
previous_form.hide();
setProgressBarValue(--form_count);
});
setProgressBarValue(form_count);
function setProgressBarValue(value){
var percent = parseFloat(100 / total_forms) * value;
percent = percent.toFixed();
$(".progress-bar")
.css("width",percent+"%")
.html(percent+"%");
}
// Handle form submit and validation
$( "#register_form" ).submit(function(event) {
var error_message = '';
if(!$("#email").val()) {
error_message+="Please Fill Email Address";
}
if(!$("#password").val()) {
error_message+="<br>Please Fill Password";
}
if(!$("#mobile").val()) {
error_message+="<br>Please Fill Mobile Number";
}
// Display error if any else submit form
if(error_message) {
$('.alert-success').removeClass('hide').html(error_message);
return false;
} else {
return true;
}
});
});
Steps5: Save Multi Form Data to MySQL Database
Now finally in multi_form_action.php, we will handle functionality to save user Form submitted values into MySQL database.
<?php
if (isset($_POST['submit'])) {
$email = mysqli_real_escape_string($conn, $_POST['email']);
$password = mysqli_real_escape_string($conn, $_POST['password']);
$first_name = mysqli_real_escape_string($conn, $_POST['first_name']);
$last_name = mysqli_real_escape_string($conn, $_POST['last_name']);
$mobile = mysqli_real_escape_string($conn, $_POST['mobile']);
$address = mysqli_real_escape_string($conn, $_POST['address']);
if(mysqli_query($conn, "INSERT INTO user(email, pass, first_name, last_name, mobile, address)
VALUES('".$email."', '" . $password . "', '". $first_name."', '".$last_name."', '".$mobile."', '". $address."')")) {
echo "You're Registered Successfully!";
} else {
echo "Error in registering...Please try again later!";
}
}
?>
You may also like:
- Build Live Chat System with Ajax, PHP & MySQL
- Create Event Calendar with jQuery, PHP and MySQL
- Build Invoice System with PHP & MySQL
- Push Notification System with PHP & MySQL
- Create Bootstrap Cards with PHP and MySQL
- Build Content Management System with PHP & MySQL
- Convert Unix Timestamp To Readable Date Time in PHP
- Ajax Drop Down Selection Data Load with PHP & MySQL
- Inventory Management System with Ajax, PHP & MySQL
- Drag and Drop File Upload using jQuery and PHP
- Load Dynamic Content in Bootstrap Popover with Ajax, PHP & MySQL
You can view the live demo from the Demo link and can download the script from the Download link below.
Demo Download

Hola baje el archivo hice modificaciones, no me da error de sintaxis sin embargo no guarda en la bbd, ya investigue por todos lados y no logro dar con la falla, espero me puedas apoyar, trabajo con php 7.4, espero sirva como dato o referencia
Intente depurar, puede haber algún error que cause el problema. Gracias