In current web trends, slide out navigation menus are very common in responsive design. The slide out menus are very flexible and functional with many advantages like it saves space, remove clutter from page and makes website more readable by putting all the emphasis on the content. Previously we have published tutorial to create dynamic tree-view menus with PHP and MySQL and get huge response from our readers. Many of them requested to also publish tutorial to create slide out and slide in navigation menu.
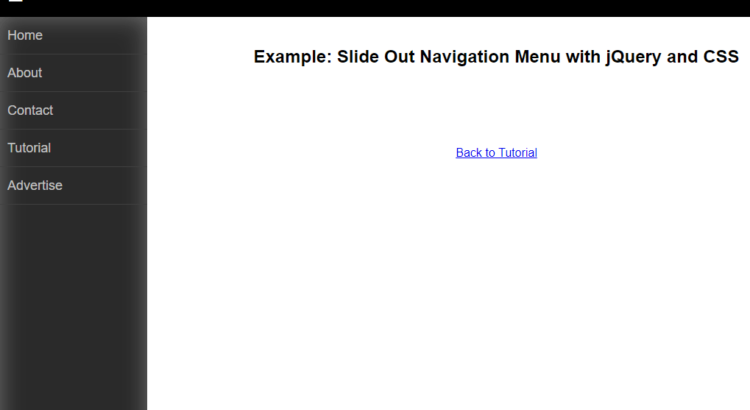
So in this tutorial you will learn how to create slide out and slide in navigation menu with jQuery and CSS. The tutorial explained in easy steps with live demo and also link to download source code of live demo.
Also, read:
- Load Dynamic Content in Bootstrap Popover with Ajax, PHP & MySQL
- Create Dynamic Bootstrap Tabs with PHP & MySQL
- Bootstrap Contact Form with Captcha using Ajax and PHP
- Multi Select Dropdown with Checkbox using Bootstrap, jQuery and PHP
As we have covered this tutorial with live demo to create slide out and slide in navigation menu with jQuery and CSS, so the file structure for this example is following.
- index.php
- style.css
- slide.js
Steps1: Create Slide Navigation Menu HTML
First in index.php, we will create slide navigation menu HTML.
<div id='slide_nav'> <p id="slide_nav_button">☰</p> </div> <ul id='slide_menu'> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Tutorial</a></li> <li><a href="#">Advertise</a></li> </ul>
Steps2: Add Style to Slide Navigation Menu HTML
Then in style.css, we will add styles to slide navigation menu HTML.
body {
margin:0px auto;
padding:0px;
}
#slide_nav {
background-color:black;
width:100%;
height:60px;
line-height:60px;
color:white;
font-family:helvetica;
font-size:25px;
padding-left:10px;
box-sizing:border-box;
}
#slide_nav_button {
width:90px;
cursor:pointer;
}
ul {
display:none;
padding:0px;
margin:0px;
width:200px;
height:90%;
background-color:#2E2E2E;
position:absolute;
box-shadow:inset 0px 0px 50px 0px #6E6E6E;
}
#slide_menu li {
border-bottom:1px solid #424242;
}
#slide_menu li:hover {
width:201px;
background-color:#2E2E2E;
box-shadow:inset 0px 0px 50px 0px #848484;
-webkit-transition: all 300ms linear;
-ms-transition: all 300ms linear;
transition: all 300ms linear;
}
#slide_menu li a {
height:50px;
line-height:50px;
display:block;
color:silver;
text-decoration:none;
font-size:18px;
font-family: helvetica;
padding-left:10px;
}
#slide_menu li:hover a {
padding-left:25px;
color:white;
-webkit-transition: all 200ms linear;
-ms-transition: all 200ms linear;
transition: all 200ms linear;
}
#page_content {
margin-top:40px;
text-align:center;
font-family: helvetica;
}
Steps3: Make Navigation Menus Slide Out and Slide In
Now finally in slide.js, we will handle functionality to make navigation menu slide out and slide when click on menu icon using jQuery animate() function.
$(document).ready(function(){
$("#slide_nav_button").click(function(){
$('#slide_menu').animate({width:'toggle'},300);
});
});
You may also like:
- Build Live Chat System with Ajax, PHP & MySQL
- Create Event Calendar with jQuery, PHP and MySQL
- Build Invoice System with PHP & MySQL
- Push Notification System with PHP & MySQL
- Create Bootstrap Cards with PHP and MySQL
- Build Content Management System with PHP & MySQL
- Convert Unix Timestamp To Readable Date Time in PHP
- Ajax Drop Down Selection Data Load with PHP & MySQL
- Inventory Management System with Ajax, PHP & MySQL
- Drag and Drop File Upload using jQuery and PHP
- Load Dynamic Content in Bootstrap Popover with Ajax, PHP & MySQL
You can view the live demo from the Demo link and can download the script from the Download link below.
Demo Download