Bootstrap cards is a flexible content container with variety of options like headers, body, footers, contextual background colors and powerful display options. The Bootstrap cards provide you with clarity, clean content categorization and attractive form of presenting to the users. You can not think a better way of displaying your content to users other than the cards. Some of the biggest players like Facebook or Google are well aware of that as you might have noticed this in most of their products. You can create any kind of design with content using Bootstrap cards and best suitable to create testimonial websites.
Also, read:
- Load Dynamic Content in Bootstrap Popover with Ajax, PHP & MySQL
- Create Dynamic Bootstrap Tabs with PHP & MySQL
- Bootstrap Contact Form with Captcha using Ajax and PHP
- Multi Select Dropdown with Checkbox using Bootstrap, jQuery and PHP
So in this tutorial you will learn how to create dynamic testimonial Bootstrap card with PHP and MySQL. The tutorial explained in easy steps with live to get data from MySQL and display in Bootstrap cards. You can download source code of live demo.
As we have covered this tutorial with example of Bootstrap cards using PHP and MySQL, so the file structure for this example is following.
- index.php
- db_connect.php
- style.css
Steps1: Create MySQL Database Table
As we are going to cover this tutorial with example to create dynamic testimonial Bootstrap card with PHP and MySQL. So first we will create MySQL database table cards using below query.
CREATE TABLE `cards` ( `id` int(11) NOT NULL, `name` varchar(255) NOT NULL, `address` varchar(255) NOT NULL, `description` text NOT NULL, `website` varchar(255) NOT NULL, `image` varchar(255) NOT NULL, `facebook` varchar(255) NOT NULL, `gplus` varchar(255) NOT NULL, `twitter` varchar(255) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Steps2: Create MySQL Database Connection
In db_connect.php, we will create connection with MySQL database to get data to display in Bootstrap cards.
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "phpzag_demos";
$conn = mysqli_connect($servername, $username, $password, $dbname) or
die("Connection failed: " . mysqli_connect_error());
?>
Steps3: Get Data from MySQL Database Table and Create Bootstrap Cards
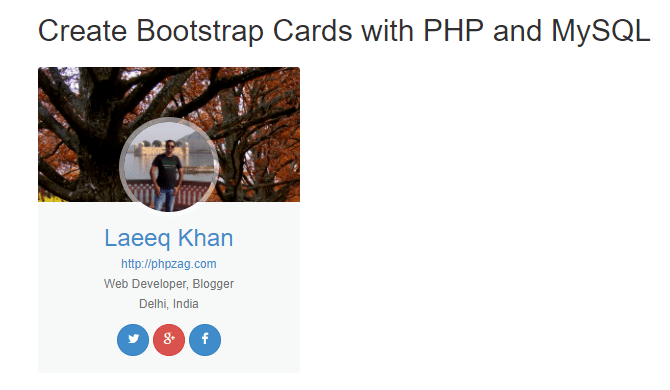
Now in index.php, we will get data from MySQL database table and display in Bootstrap cards for each records. We will use .card class to create basic card . The .card-header class used to add heading to the card and the .card-footer class to adds a footer to the card. We have also used custom CSS to design customized Bootstrap cards.
<?php
include_once("db_connect.php");
$sql = "SELECT id, name, image, description, address, website, facebook, gplus, twitter FROM cards";
$resultset = mysqli_query($conn, $sql) or die("database error:". mysqli_error($conn));
while( $record = mysqli_fetch_assoc($resultset) ) {
?>
<div class="card hovercard">
<div class="cardheader">
<div class="avatar">
<img alt="" src="<?php echo $record['image']; ?>">
</div>
</div>
<div class="card-body info">
<div class="title">
<a href="#"><?php echo $record['name']; ?></a>
</div>
<div class="desc"> <a target="_blank"
href="<?php echo $record['website']; ?>"><?php echo $record['website']; ?></a></div>
<div
class="desc"><?php echo $record['description']; ?></div>
<div
class="desc"><?php echo $record['address']; ?></div>
</div>
<div class="card-footer bottom">
<a class="btn btn-primary btn-twitter btn-sm"
href="<?php echo $record['twitter']; ?>">
<i class="fa fa-twitter"></i>
</a>
<a class="btn btn-danger btn-sm" rel="publisher"
href="<?php echo $record['gplus']; ?>">
<i class="fa fa-google-plus"></i>
</a>
<a class="btn btn-primary btn-sm" rel="publisher"
href="<?php echo $record['facebook']; ?>">
<i class="fa fa-facebook"></i>
</a>
</div>
</div>
<?php } ?>
You will also like these tutorials:
- Star Rating System with Ajax, PHP and MySQL
- Create Event Calendar with jQuery, PHP and MySQL
- Build Your Own CAPTCHA Script with PHP
- Build Content Management System with PHP & MySQL
- Convert Unix Timestamp To Readable Date Time in PHP
- Ajax Drop Down Selection Data Load with PHP & MySQL
- Inventory Management System with Ajax, PHP & MySQL
- Drag and Drop File Upload using jQuery and PHP
- Create Live Editable Table with jQuery, PHP and MySQL
- Live Add Edit Delete datatables Records with Ajax, PHP and MySQL
- Stripe Payment Gateway Integration in PHP
- Export Data to Excel with PHP and MySQL
- Star Rating System with Ajax, PHP and MySQL
- Create Dynamic Bootstrap Tabs with PHP & MySQL
- How To Create Simple REST API in PHP
You can view the live demo from the Demo link and can download the script from the Download link below.
Demo Download

Can you help me in making the above cards with an alternate colour background?
Like there are 4 records in a data table and I need a blue background colour in 1st and 3rd card and red background in 2nd and the 4th card.
Yes, please send code to make changes.
Thanks!
Thanks a lot,this really saved me a lot of stress.
Thanks! It saved my day. Can you add approve button and reject button here? Please, help me how to do it.
Ok, I will try to add these and update. thanks!
but what if we want to repeat the cards while the query has rows
<?php while ($row=mysqli_fetch_assoc($result)) {
echo '’
?>
{$row[‘first_name’]}
{$row[‘description’]}
“}
mysqli_close($conn);
but i still have problem while executing
how can i use this for multiple rows and control number of cards in a row?
Please help
You can loop through record and display this with values. Thanks