Password is the most important part of any web application to secure data. If password is weak then it can be break very easily and important data can accessed. So it’s very important to use strong password to make it hard to be broken to secure important data.
So if you’re developing a web application and looking for a solution to create strong password to make it secure, then you’re here at the right place. In this tutorial you will learn how to generate strong password with password strength checker functionality using jQuery.
We will cover this tutorial step by step to create live example to generate password with strength checker.

Also, read:
- Ajax Login Script with PHP and jQuery
- Ajax Registration Script with PHP, MySQL and jQuery
- Bootstrap Contact Form with Captcha using Ajax and PHP
So let’s start the coding. We will have following file structure for this example.
- password-generator-strength-checker-demo
- index.php
- validate.js
Step1: Design Sigup Form
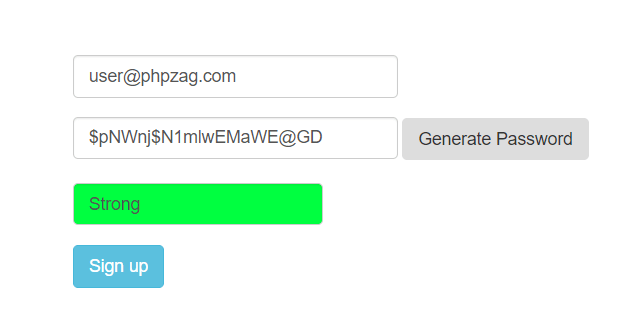
In index.php file, we will design HTML form with password input and generate password button. We will also design a container to display password strength checker status message.
<form name="form" class="form" action="" method="post"> <div class="row"> <div class="form-group col-md-6" style="padding: 0px 2px 0px 15px"> <input type="email" name="email" id="email" class="form-control" placeholder="Email address.."> </div> </div> <div class="row"> <div class="form-group col-md-6" style="padding: 0px 2px 0px 15px"> <input type="text" name="password" id="password" class="form-control" placeholder="Password.."> </div> <div class="form-group col-md-4" style="padding: 1px 2px 3px 1px"> <input type="button" id="generatePassword" class="btn btn btn-md" value="Generate Password"> </div> </div> <div class="row hidden" id="strengthSection"> <div class="form-group col-md-6"> <div id="strengthWrapper"> <div class="form-control" id="strength"></div> </div> </div> </div> <div class="row"> <div class="form-group col-md-4"> <input type="submit" name="signup" class="btn btn-info btn-md" value="Sign up"> </div> </div> </form>
Step2: Generate Strong Password with JavaScript
In validate.js file, we will handle functionality to create password on generate password button click event. We will set the created password into password input. We will use small and capital letters, numbers and special characters to generate strong password.
$("#generatePassword").click(function(){
var password = Array(20).fill('0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz~!@-#$')
.map(x => x[Math.floor(crypto.getRandomValues(new Uint32Array(1))[0] / (0xffffffff + 1) * x.length)]).join('');
$("#password").val(password);
validatePassword();
});
We will also call function validatePassword() to validate the strength of generated password.
Step3: Check Password Strength with JavaScript
In validate.js file, we will create function validatePassword() to check for password strength and display password strength status.
function validatePassword() {
var pass = $("#password").val();
if(pass != "") {
$("#strengthSection").removeClass('hidden');
if(pass.length <= 8) {
$("#strength").css("background-color", "#FF0000").text("Very Weak").animate({width:'200px'},300);
}
if(pass.length > 8 && (pass.match(/[a-z]/) || pass.match(/\d+/) || pass.match(/.[!,@,#,$,%,^,&,*,?,_,~,-,(,)]/))){
$("#strength").css("background-color", "#F5BCA9").text("Weak").animate({width:'200px'},300);
}
if(pass.length > 8 && ((pass.match(/[a-z]/) && pass.match(/\d+/)) || (pass.match(/\d+/) && pass.match(/.[!,@,#,$,%,^,&,*,?,_,~,-,(,)]/)) || (pass.match(/[a-z]/) && pass.match(/.[!,@,#,$,%,^,&,*,?,_,~,-,(,)]/)))) {
$("#strength").css("background-color", "#FF8000").text("Good").animate({width:'200px'},300);
}
if(pass.length > 8 && pass.match(/^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[^a-zA-Z0-9])(?!.*\s).{8,24}$/)) {
$("#strength").css("background-color", "#00FF40").text("Strong").animate({width:'200px'},300);
}
} else {
$("#strength").animate({width:'200px'},300);
$("#strengthSection").addClass('hidden');
}
}
Step4: Check Password Strength When Type Password
In validate.js file, we will check password strength when password typed in password input on keyup event. We will call function validatePassword() to check the strength of password and display password strength status message.
$("#password").keyup(function(){
validatePassword();
});
Step5: Handle Form Submit Post Value with PHP
We will handle form submit POST values to save form values with password to the database using PHP. Here we have just displayed Form POST values to implement according to requirement.
<?php
if (isset($_POST['signup'])) {
print_r($_POST);
}
?>
You may also like:
- Build Live Chat System with Ajax, PHP & MySQL
- Create Event Calendar with jQuery, PHP and MySQL
- Build Invoice System with PHP & MySQL
- Push Notification System with PHP & MySQL
- Create Bootstrap Cards with PHP and MySQL
- Build Content Management System with PHP & MySQL
- Convert Unix Timestamp To Readable Date Time in PHP
- Ajax Drop Down Selection Data Load with PHP & MySQL
- Inventory Management System with Ajax, PHP & MySQL
- Drag and Drop File Upload using jQuery and PHP
- Load Dynamic Content in Bootstrap Popover with Ajax, PHP & MySQL
You can view the live demo from the Demo link and can download the script from the Download link below.
Demo Download
