In our previous tutorial, we have explained how to Build ChatBot with PHP. In this tutorial, we will explain how to Build Image Search App with PHP.
Image search is an important functionality of web application that allow users to search image by entering keywords. In this tutorial, we will make a user friendly interface and implement functionality using Unsplash API with PHP to search images.

So let’s proceed with tutorial:
1. Include Required Files
First we will create index.php file and include required CSS files for page design.
<link rel="stylesheet" href="./css/all.min.css" /> <link rel="stylesheet" href="./css/bootstrap.min.css" /> <link rel="stylesheet" href="./css/style.css" />
2. Create Image Search Form
We will create image search form with an text input and submit button to search images with keywords.
<div class="container">
<div class="caption text-center">
<br>
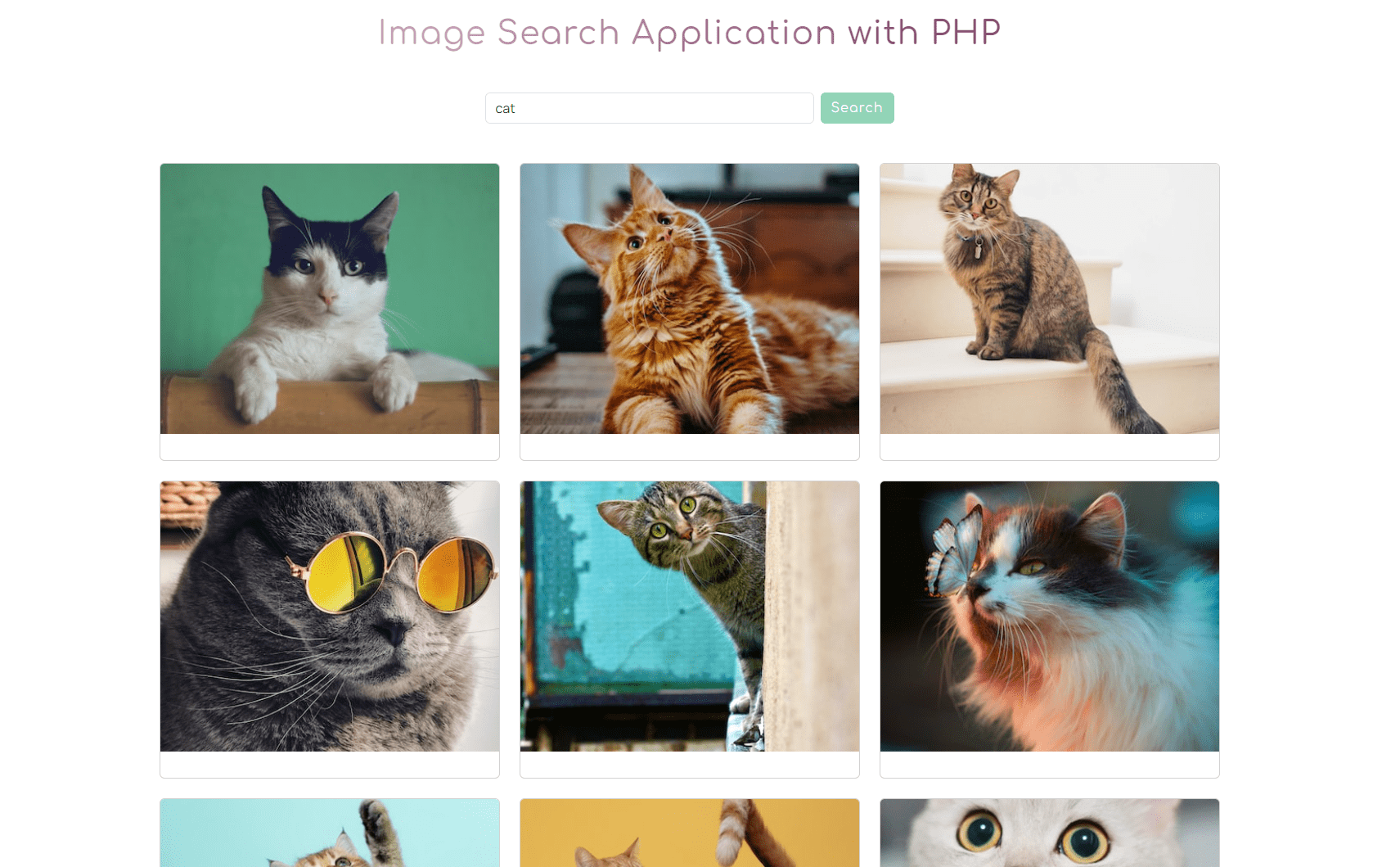
<h1 class="mb-5 mt-5 mt-md-0">Image Search Application with PHP</h1>
</div>
<form method="post">
<div
class="search d-flex justify-content-center align-items-center gap-2"
>
<input
name="search"
type="text"
class="form-control"
placeholder="Search for images"
value="<?php if(isset($_POST['searchBtn'])){ echo $_POST["search"]; } ?>"
/>
<button type="submit" class="btn btn-main" name="searchBtn">Search</button>
</div>
</form>
</div>
3. Search Images and Display Results
We will check for for submit and get search keyword. We include class Search.php and create object of class. Then we will set keyword to search object and class method searchImages() from Search.php class.
The method searchImages() return search rrsult as decoded json data. We will display search result images using result data.
<div class="container">
<div class="row g-4" id="inputResults">
<?php
if(isset($_POST['searchBtn']) && $_POST["search"]){
include_once 'class/Search.php';
$searchObj = new Search();
$searchObj->keyword = $_POST["search"];
$searchResult = $searchObj->searchImages();
foreach ($searchResult['results'] as $key => $value) {
?>
<div class="col-md-6 col-lg-4">
<div class="card searchImg">
<div id="cardImg">
<img
src="<?php echo $value['urls']['small']; ?>"
class="card-img-top"
alt=""
/></div>
<div class="card-body">
<a
href=""
class="card-text"
target="_blank"
rel="noopener"
></a
>
</div>
</div>
</div>
<?php
}
} else {
echo "<p class='text-center fw-bold'>No results found.</p>";
}
?>
</div>
</div>
4. Implement Image Search with API
We will create class file Search.php and implement method searchImages() to search images from Unsplash API. We will make curl request to API by passing keyword and access key. We will decoded search result and return data.
public function searchImages(){
if($this->keyword) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://api.unsplash.com/search/photos?query='.$this->keyword. '&client_id='.$this->apiKey);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$result = curl_exec($ch);
curl_close($ch);
$imageData = json_decode($result, true);
return $imageData;
}
}