Using form in modal is very user friendly way allows to display form to users to submit on same page. So if you’re looking for solution to use form in modal and submit from there, then you’re here at the right place.
Author: PHPZAG Team

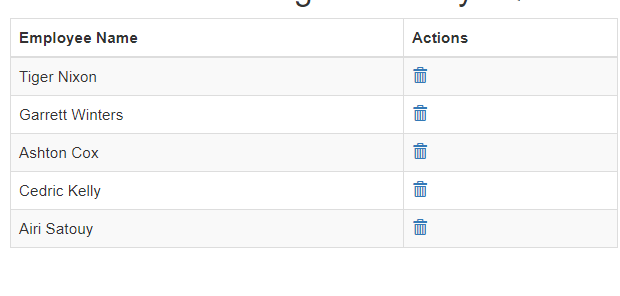
Delete Records with Bootstrap Confirm Modal using PHP & MySQL

In this tutorial, you will learn how to implement records delete with Bootstrap confirm modal using PHP and MySQL. Use of default JavaScript confirm modal is common in website to make sure to delete the records or not. The Bootstrap confirms dialogs are very smooth and better UI than default JavaScript confirm dialog. So here […]
Ajax Loaded Bootstrap Modal with PHP & MySQL
In this tutorial, you will learn how to create dynamic Boostrap Modal with Ajax, PHP and MySQL. As we know that Modals are important part of any website that enables to perform different actions like add, update, delete and even display dynamic content. In this tutorial, we have cover up functionality to display Modal loaded […]
Ajax Drop Down Selection Data Load with PHP & MySQL
In this tutorial, you will learn how to create dynamic drop down selection to load data with jQuery, PHP and MySQL. The dynamic drop down mostly used to display related data. In this tutorial we will implement drop down of employee to show employee details on employee name selection. The drop down selection data load […]
Ajax Registration Script with PHP, MySQL and jQuery
In our previous tutorial, we have handled Ajax Login Script with PHP, MySQL and jQuery. In this tutorial, we will handle user registration form with PHP, MySQL and jQuery with Demo. We have used Bootstrap to create registration form and form validation using jQuery validation plugin. The registration form accepts data from user and store […]