Product pricing page is an important part of any website to display product details with price to allow user to buy product. Mostly hard coded pricing page was designed but its very time consuming non technical person to edit file every time when needs to update product price details.
So keeping this in mind, we will going to present tutorial to you to create dynamic product details page with price. In our previous tutorial you have learned how to Export Data to CSV with Date Filter using PHP & MySQL. In this tutorial you will learn how to design dynamic pricing page with Bootstrap, PHP and MySQL.
Also, read:
- Load Dynamic Content in Bootstrap Popover with Ajax, PHP & MySQL
- Create Dynamic Bootstrap Tabs with PHP & MySQL
- Bootstrap Contact Form with Captcha using Ajax and PHP
- Multi Select Dropdown with Checkbox using Bootstrap, jQuery and PHP

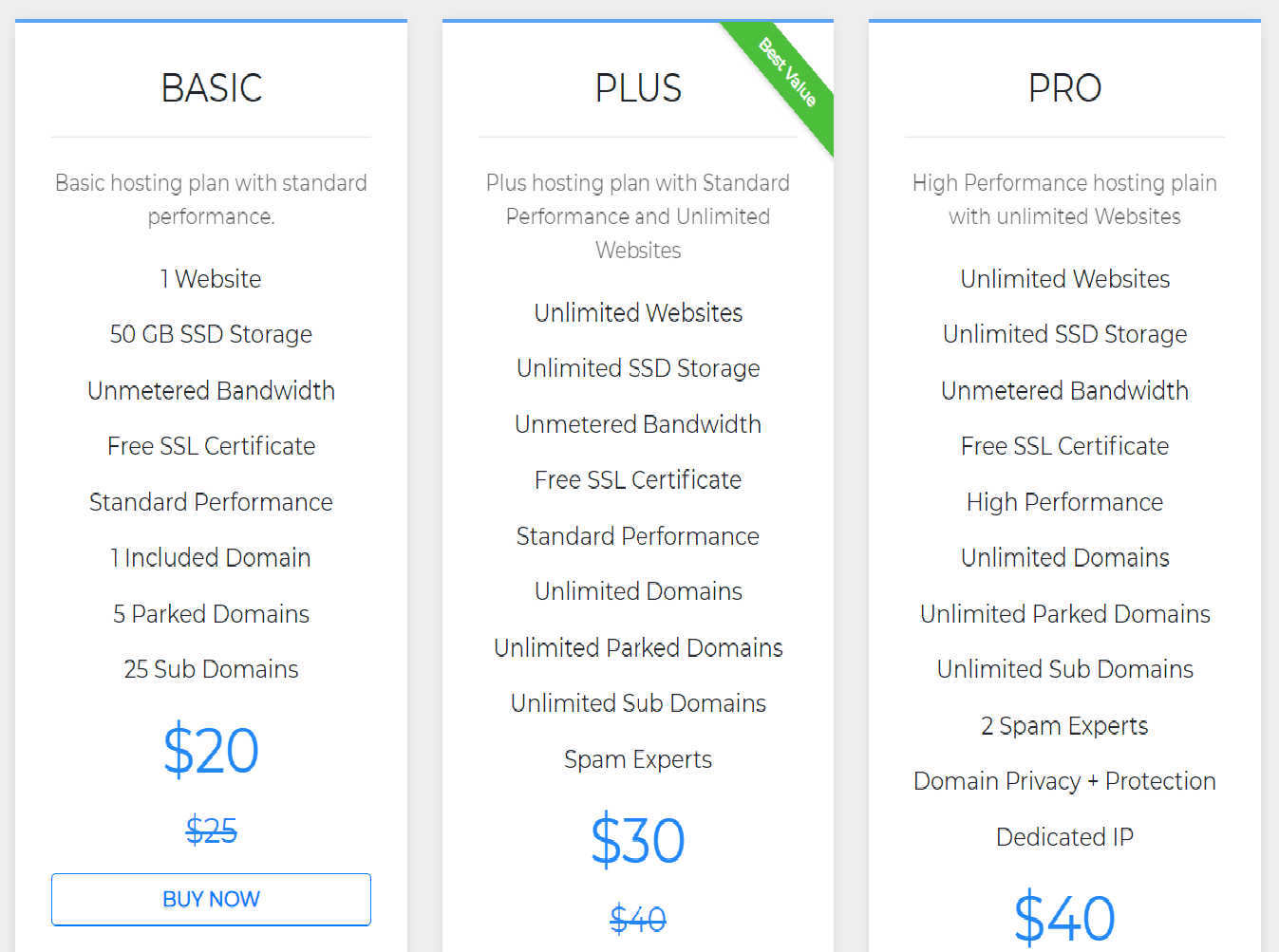
We will cover this tutorial with live example to create dynamic pricing page with Bootstrap and display product and price details using PHP and MySQL.
As we will cover this tutorial with live example to design dynamic pricing page using Bootstrap, PHP and MySQL, so the major files for this example is following.
- index.php
- style.js
Step1: Create MySQL Database Table and Insert Records
As we will create live demo of dynamic pricing page, so first we will create MySQL database table pricing using following table create query.
CREATE TABLE `pricing` ( `id` int(11) NOT NULL, `product` varchar(255) NOT NULL, `old_price` varchar(255) NOT NULL, `new_price` varchar(255) NOT NULL, `description` text NOT NULL, `features` text NOT NULL, `best_value` int(11) NOT NULL DEFAULT 0 ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
We will run alter queries to add primary key to column id and modify to add AUTO_INCREMENT using following queries.
ALTER TABLE `pricing` ADD PRIMARY KEY (`id`); ALTER TABLE `pricing` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=4;
We will also insert product details with price to display in pricing page using following queries.
INSERT INTO `pricing` (`id`, `product`, `old_price`, `new_price`, `description`, `features`, `best_value`) VALUES (1, 'basic', '$25', '$20', 'Basic hosting plan with standard performance.', '1 Website||||50 GB SSD Storage||||Unmetered Bandwidth||||Free SSL Certificate|||| Standard Performance||||1 Included Domain||||5 Parked Domains||||25 Sub Domains', 0), (2, 'plus', '$40', '$30', 'Plus hosting plan with Standard Performance and Unlimited Websites', 'Unlimited Websites||||Unlimited SSD Storage||||Unmetered Bandwidth||||Free SSL Certificate||||Standard Performance||||Unlimited Domains||||Unlimited Parked Domains||||Unlimited Sub Domains||||Spam Experts', 1), (3, 'pro', '$50', '$40', 'High Performance hosting plain with unlimited Websites', 'Unlimited Websites||||Unlimited SSD Storage||||Unmetered Bandwidth||||Free SSL Certificate||||High Performance||||Unlimited Domains||||Unlimited Parked Domains||||Unlimited Sub Domains||||2 Spam Experts||||Domain Privacy + Protection||||Dedicated IP', 0);
Step2: Include Bootstrap and CSS Files
As we will create price page design with Bootstrap 4, so we will include Bootstrap 4 CSS file and also our CSS style.css file.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="css/styles.css">
Step3: Design Price Page Design with Dynamic Price Data
In index.php file, we will design dynamic product pricing page with pricing details from MySQL database table pricing. As the product features details stored with separator ||||, so we will split the product feature details and store into an array and then loop through to display product features.
<section class="pricing-table">
<div class="container">
<div class="block-heading">
<h2>Choose Plan</h2>
<p>When building a website, start here. Our shared service delivers a
powerful, proven platform that's perfect for hosting your websites.</p>
</div>
<div class="row justify-content-md-center">
<?php
include_once("../db_connect.php");
$query = "SELECT id, product, old_price, new_price, description, features,
best_value FROM pricing ORDER BY id ASC";
$results = mysqli_query($conn, $query) or die("database error:". mysqli_error($conn));
while( $price = mysqli_fetch_assoc($results) ) {
?>
<div class="col-md-5 col-lg-4">
<div class="item">
<?php if($price['best_value']) { ?>
<div class="ribbon">Best Value</div>
<?php } ?>
<div class="heading">
<h3><?php echo strtoupper($price['product']); ?></h3>
</div>
<p><?php echo $price['description']; ?></p>
<div class="features">
<?php
$featuresArray = preg_split ("/\|\|\|\|/", $price['features']);
foreach ($featuresArray as $features) {
?>
<h4><span
class="feature"></span><span
class="value"><?php echo $features; ?></span></h4>
<?php } ?>
</div>
<div class="price">
<h4><?php echo $price['new_price']; ?></h4>
</div>
<div class="old_price">
<h5><s><?php echo $price['old_price']; ?></s></h4>
</div>
<button
class="btn btn-block <?php if($price['best_value']) { ?>btn-primary<?php } else
{ ?>btn-outline-primary<?php } ?>"
type="submit">BUY NOW</button>
</div>
</div>
<?php } ?>
</div>
</div>
</section>
Step4: Create CSS for Price Page Design
In style.css file, we will write CSS for price page design.
@import url("https://fonts.googleapis.com/css?family=Montserrat");
.pricing-table{
background-color: #eee;
font-family: 'Montserrat', sans-serif;
}
.pricing-table .block-heading {
padding-top: 50px;
margin-bottom: 40px;
text-align: center;
}
.pricing-table .block-heading h2 {
color: #3b99e0;
}
.pricing-table .block-heading p {
text-align: center;
max-width: 420px;
margin: auto;
opacity: 0.7;
}
.pricing-table .heading {
text-align: center;
padding-bottom: 10px;
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
}
.pricing-table .item {
background-color: #ffffff;
box-shadow: 0px 2px 10px rgba(0, 0, 0, 0.075);
border-top: 2px solid #5ea4f3;
padding: 30px;
overflow: hidden;
position: relative;
}
.pricing-table .col-md-5:not(:last-child) .item {
margin-bottom: 30px;
}
.pricing-table .item button {
font-weight: 600;
}
.pricing-table .ribbon {
width: 160px;
height: 32px;
font-size: 12px;
text-align: center;
color: #fff;
font-weight: bold;
box-shadow: 0px 2px 3px rgba(136, 136, 136, 0.25);
background: #4dbe3b;
transform: rotate(45deg);
position: absolute;
right: -42px;
top: 20px;
padding-top: 7px;
}
.pricing-table .item p {
text-align: center;
margin-top: 20px;
opacity: 0.7;
}
.pricing-table .features .feature {
font-weight: 600;
}
.pricing-table .features h4 {
text-align: center;
font-size: 18px;
padding: 5px;
}
.pricing-table .price h4 {
margin: 15px 0;
font-size: 45px;
text-align: center;
color: #2288f9;
}
.pricing-table .old_price h5 {
margin: 15px 0;
font-size: 25px;
text-align: center;
color: #2288f9;
}
.pricing-table .buy-now button {
text-align: center;
margin: auto;
font-weight: 600;
padding: 9px 0;
}
You may also like:
- Build Live Chat System with Ajax, PHP & MySQL
- Create Event Calendar with jQuery, PHP and MySQL
- Build Invoice System with PHP & MySQL
- Push Notification System with PHP & MySQL
- Create Bootstrap Cards with PHP and MySQL
- Build Content Management System with PHP & MySQL
- Convert Unix Timestamp To Readable Date Time in PHP
- Ajax Drop Down Selection Data Load with PHP & MySQL
- Inventory Management System with Ajax, PHP & MySQL
- Drag and Drop File Upload using jQuery and PHP
- Load Dynamic Content in Bootstrap Popover with Ajax, PHP & MySQL
You can view the live demo from the Demo link and can download the script from the Download link below.
Demo Download