In our previous tutorial, we have explained how to Build Live Chat System with Ajax, PHP & MySQL. In this tutorial, we will explain How To Create Event Calendar with jQuery, PHP and MySQL.
Event Calendar is an important feature of web applications to allow users to add and view events in a Calendar. In this tutorial you will learn how to create event calendar with jQuery, PHP and MySQL. We will use Bootstrap Calendar plugin to create event calendar and load events dynamically from MySQL database by making Ajax request to server side script.
Also, read:
- Create Live Editable Table with jQuery, PHP and MySQL
- Build Live Chat System with Ajax, PHP & MySQL
- Live Add Edit Delete datatables Records with Ajax, PHP and MySQL
The tutorial explained in easy steps with live demo of event calendar and link to download source code of live demo.
So let’s start coding. As we will cover this tutorial with live demo to create event calendar with jQuery, PHP & MySQL, so the file structure for this example is following.
- index.php
- events.js
- event.php
Step1: Create MySQL Database Table
As we will create dynamic event calendar, so first we will create MySQL database table events by using below query.
CREATE TABLE `events` ( `id` int(11) NOT NULL, `title` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `description` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `start_date` varchar(50) COLLATE utf8_unicode_ci NOT NULL, `end_date` varchar(50) COLLATE utf8_unicode_ci NOT NULL, `created` datetime NOT NULL, `status` tinyint(1) NOT NULL DEFAULT '1' COMMENT '1=Active, 0=Block' ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
we will also insert few event records in this table using below queries.
INSERT INTO `events` (`id`, `title`, `description`, `start_date`, `end_date`, `created`, `status`) VALUES (1, 'This is a special events about web development', '', '2018-02-12 00:00:00', '2018-02-16 00:00:00', '2018-02-10 00:00:00', 1), (2, 'PHP Seminar 2018', '', '2018-02-11 00:00:00', '2018-02-17 00:00:00', '2018-02-10 00:00:00', 1), (3, 'Bootstrap events 2018', '', '2018-02-4 00:00:00', '2018-02-4 00:00:00', '2018-02-01 00:00:00', 1), (4, 'Developers events', '', '2018-02-04 00:00:00', '2018-02-04 00:00:00', '2018-02-01 00:00:00', 1), (5, 'Annual Conference 2018', '', '2018-02-05 00:00:00', '2018-02-05 00:00:00', '2018-02-01 00:00:00', 1), (6, 'Bootstrap Annual events 2018', '', '2018-02-05 00:00:00', '2018-02-05 00:00:00', '2018-02-01 00:00:00', 1), (7, 'HTML5 events', '', '2018-02-05 00:00:00', '2018-02-05 00:00:00', '2018-02-01 00:00:00', 1), (8, 'PHP conference events 2018', '', '2018-02-08 00:00:00', '2018-02-08 00:00:00', '2018-02-02 00:00:00', 1), (9, 'Web World events', '', '2018-02-08 00:00:00', '2018-02-08 00:00:00', '2018-02-01 00:00:00', 1), (10, 'Wave PHP 2018', '', '2018-02-08 00:00:00', '2018-02-08 00:00:00', '2018-02-02 00:00:00', 1), (11, 'Dev PHP 2018', '', '2018-02-08 00:00:00', '2018-02-08 00:00:00', '2018-02-01 00:00:00', 1);
Step2: Include Bootstrap and jQuery Files
As we will cover this tutorial with Bootstrap calendar plugin, so we will need to include Bootstrap, jQuery and Bootstrap Calendar plugin files. We will include below files at top within head tag.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <link rel="stylesheet" href="css/calendar.css">
We also need to inlcude below files at the bottom of page before closing body tag.
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.3/underscore-min.js"></script> <script type="text/javascript" src="js/calendar.js"></script> <script type="text/javascript" src="js/events.js"></script>
Step3: Design Event Calendar HTML
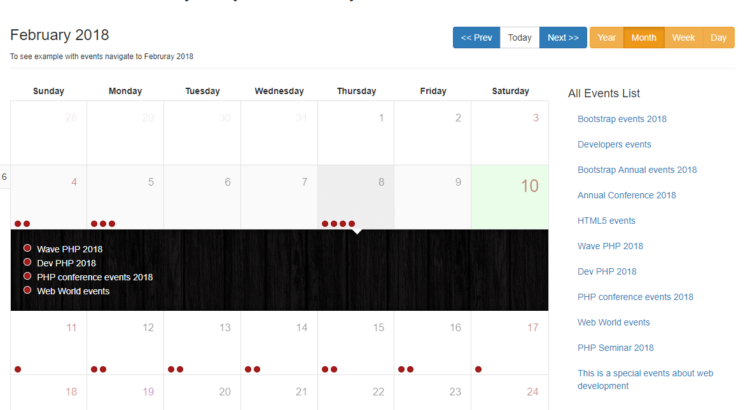
In index.php file, we will create event calendar HTML according to Bootstrap Calendar plugin with calendar buttons.
<div class="container"> <div class="page-header"> <div class="pull-right form-inline"> <div class="btn-group"> <button class="btn btn-primary" data-calendar-nav="prev"><< Prev</button> <button class="btn btn-default" data-calendar-nav="today">Today</button> <button class="btn btn-primary" data-calendar-nav="next">Next >></button> </div> <div class="btn-group"> <button class="btn btn-warning" data-calendar-view="year">Year</button> <button class="btn btn-warning active" data-calendar-view="month">Month</button> <button class="btn btn-warning" data-calendar-view="week">Week</button> <button class="btn btn-warning" data-calendar-view="day">Day</button> </div> </div> <h3></h3> <small>To see example with events navigate to Februray 2018</small> </div> <div class="row"> <div class="col-md-9"> <div id="showEventCalendar"></div> </div> <div class="col-md-3"> <h4>All Events List</h4> <ul id="eventlist" class="nav nav-list"></ul> </div> </div> </div>
Step4: Create Event Calendar with Bootstrap Calendar Plugin
In events.js file, we will implement Bootstrap Calendar plugin to create event calendar. We will make Ajax request to load events dynamically from MySQL database by calling event.php server side script on events_source option. We will also handle other configuration and functionality here related to event calendar.
(function($) {
"use strict";
var options = {
events_source: 'event.php',
view: 'month',
tmpl_path: 'tmpls/',
tmpl_cache: false,
day: '2018-02-28',
onAfterEventsLoad: function(events) {
if(!events) {
return;
}
var list = $('#eventlist');
list.html('');
$.each(events, function(key, val) {
$(document.createElement('li'))
.html('' + val.title + '')
.appendTo(list);
});
},
onAfterViewLoad: function(view) {
$('.page-header h3').text(this.getTitle());
$('.btn-group button').removeClass('active');
$('button[data-calendar-view="' + view + '"]').addClass('active');
},
classes: {
months: {
general: 'label'
}
}
};
var calendar = $('#showEventCalendar').calendar(options);
$('.btn-group button[data-calendar-nav]').each(function() {
var $this = $(this);
$this.click(function() {
calendar.navigate($this.data('calendar-nav'));
});
});
$('.btn-group button[data-calendar-view]').each(function() {
var $this = $(this);
$this.click(function() {
calendar.view($this.data('calendar-view'));
});
});
$('#first_day').change(function(){
var value = $(this).val();
value = value.length ? parseInt(value) : null;
calendar.setOptions({first_day: value});
calendar.view();
});
$('#language').change(function(){
calendar.setLanguage($(this).val());
calendar.view();
});
$('#events-in-modal').change(function(){
var val = $(this).is(':checked') ? $(this).val() : null;
calendar.setOptions({modal: val});
});
$('#format-12-hours').change(function(){
var val = $(this).is(':checked') ? true : false;
calendar.setOptions({format12: val});
calendar.view();
});
$('#show_wbn').change(function(){
var val = $(this).is(':checked') ? true : false;
calendar.setOptions({display_week_numbers: val});
calendar.view();
});
$('#show_wb').change(function(){
var val = $(this).is(':checked') ? true : false;
calendar.setOptions({weekbox: val});
calendar.view();
});
}(jQuery));
Step5: Load Events Data from MySQL Database
Now finally in event.php, we will get events records from MySQL database and return data in JSON format according to required data format for Bootstrap Calendar plugin to load data in event calendar.
<?php
include_once("db_connect.php");
$sqlEvents = "SELECT id, title, start_date, end_date FROM events LIMIT 20";
$resultset = mysqli_query($conn, $sqlEvents) or die("database error:". mysqli_error($conn));
$calendar = array();
while( $rows = mysqli_fetch_assoc($resultset) ) {
// convert date to milliseconds
$start = strtotime($rows['start_date']) * 1000;
$end = strtotime($rows['end_date']) * 1000;
$calendar[] = array(
'id' =>$rows['id'],
'title' => $rows['title'],
'url' => "#",
"class" => 'event-important',
'start' => "$start",
'end' => "$end"
);
}
$calendarData = array(
"success" => 1,
"result"=>$calendar);
echo json_encode($calendarData);
?>
You will also like these tutorials:
You may also like:
- Build Live Chat System with Ajax, PHP & MySQL
- Create Event Calendar with jQuery, PHP and MySQL
- Build Invoice System with PHP & MySQL
- Push Notification System with PHP & MySQL
- Create Bootstrap Cards with PHP and MySQL
- Build Content Management System with PHP & MySQL
- Convert Unix Timestamp To Readable Date Time in PHP
- Ajax Drop Down Selection Data Load with PHP & MySQL
- Inventory Management System with Ajax, PHP & MySQL
- Drag and Drop File Upload using jQuery and PHP
- Load Dynamic Content in Bootstrap Popover with Ajax, PHP & MySQL
You can view the live demo from the Demo link and can download the script from the Download link below.
Demo Download

Hi! I integrate this code for my system and I use mssql server so I can get values from db but these events cannot view on the calendar can you help me?
It should display when view next previous or today’s events from calendar. Thanks!
Hi phpzag team,
I corrected the database connection parameters and adjusted the sql query to the table already present in my database, thus passing it a string and a datatime, which I use both as a start and as an end, but also by triggering prev, today or next, the calendar remains empty
You have awesome tutorials. Thank you for this code. Saved me a lot of work.
You’re welcome! Thanks!
Thanks for the post.
How to refresh the calendar with new data if I will add new event or edit.
Its will be refreshed automatically when page reloaded after adding new events or edit it. Thanks!
you can add the refresh meta tag at the top and add how many times you want it to refresh
I set a new event in calendar for other months but it does not show for other months. it only shows events set for February . Any help?
I have just added current month event and its displaying when click Todays to show current month events. Please everything again!
Hello It’s working for me now.
Thanks
thanks very nice
PHPZAG TEAM, thanks for sharing your knowledge. This works great!
I’m interested in tweaking it a bit so that it shows the actual title in the box. My goal is to be able to display the title in the boxes when in desktop and the dots when in mobile.
Any suggestion on how to go about editing this?
You can handle this with CSS, thanks!
dude but where are js files and css files
please download complete code for all files. thanks!
you can easily find the file location by viewing source on index.php in demo and then downloading directly from demo server!
Hi,
Thanks for sharing this script. Is it possible to put hyperlink for every events in the planer? If possible how to do that.
Thanks again.
Yes, you can also pass links to events data with details. Please check in event.php to store events details.
Hello, i was wandering if it is possible to execute a function instead of following a link.
something like:
Thank you
Thanks for help the coder community
Hi dude,
Excellent work. I have one issue that calendar not loads on first call it loads after refresh only. May i know what is the reason for this.
Regards,
Sathish
I am checking this and update very soon. thanks!
Thank you for the script
how to open the Calendar at a specific month or the current month
Thanks
Amihud
found it
it’s at the event.js
Thanks!
I am checking this and update you soon. thanks!
in events.js —>
change line 8 to read (no quotes): “day: today,”
add below line 2 —>
“var today = new Date();
var dd = today.getDate();
var mm = today.getMonth()+1;
var yyyy = today.getFullYear();
if(dd<10) { dd='0'+dd; }
if(mm<10) { mm='0'+mm; }
today = yyyy+'-'+mm+'-'+dd;"
It will now open current month when calendar opens.
in events.js —>
change line 8 to this:
day: new Date().toISOString().slice(0, 10)
i can’t see list of events on calendar date which should show tick and the div containing event list.
Events are listed with dates in calendar, check the demo events calendar. thanks!
how to add events sir
You need to create interface for this. Thanks!
Excuse me, I made two typo’s: If I edit in the event.php file the LIMIT 20 in the SQL query to LIMIT 5 I see just 5 events in the “All Events List” but also just 5 events on the calendar. But I want to show all events in the calendar and only 5 in the right list. Can you help me?
I am checking and provide details about this. thanks!
Hello, i know this post is two years old, but i was wondering how to change the year that appears before the calendar? Like from ‘February 2018’ i would like it to go ‘February 2020’. I looked through the code but i couldn’t really find anything. Thank you in advance
You need to provide events details for 2020 to display it. I am checking and provide more details about this. thanks!
hi ANG, you can change the month that appears on the homepage: open file ‘events.jp’ and edit line 8.
change line 8 to read (no quotes): “day: today,”
add below line 2 “use strict”;
“var today = new Date();
var dd = today.getDate();
var mm = today.getMonth()+1;
var yyyy = today.getFullYear();
if(dd<10) { dd='0'+dd; }
if(mm<10) { mm='0'+mm; }
today = yyyy+'-'+mm+'-'+dd;"
It will now open current month when calendar opens.
Correct the date 2018-02-01 (in file: events.js) with the word: “now” and everything will work.
HI, I’m having trouble to show the calendar
All Events List is working fine, but the calendar isn’t showing up
I am looking into this to fix, thaanks!
HI I love the calendar, but it defaults to the 2018-02-01 date. How would you make it default to the current date?
I am looking into this and update soon. thanks!
Correct the date 2018-02-01 with the word: “now” and everything will work.
This is not working
Fixed this thank you!
There is a bug in the script, we add fresh events to the database, for example for the next month.
To see them, we have to click on the next month button, they are not there, although they are in the database, and if we switch to weekly output, they are displayed.
figured out
how did you do it
Hi, thanks for this lovely tutorial and calendar. I have a question. Is there a way to open the calendar, for example, on April 2021 after sending a HTML/php form.
For example: user adds an event on 2021-04-10 with my selfmade HTML/php form. After sending the form, the calendar page is reloading/refreshing and opens automatically on the current date (because of the “day: ‘now'” on line 8 in the events.js file) , but I want to open the calendar automatically on April 2021 if they add an event to April 2021.
Is there a AJAX or JavaScript command or script to manage this? Thanks!
Checking this and update you with details, thanks!
Many many thanks in advance!
Great Calendar! But I need help. I want to divide the events into specific event_id’s. A calendar on a certain event page should only show the events with that particular event_id. Normally I would put the var in the url and extract it in the page with the sql statement, but that doesn’t work cause it comes from events.js (to events.php which doesn’t see the url var from index.php)
I have no clue where to start, could someone give me a push in the right direction? Thanks!
I am checking this and update you with details, thanks!
Calendar starts as Feb 2018 not really a problem just click today and all is well. Select day to enter event
get time list select time, double click. Nothing happens. Can’t enter event. I am sure I don’t have things
set up right. If anyone can point me to code that needs to be change I would appreciate it.
Hello there, Thank you very much for this tutotial en code. It;s great and I love it. One question: Is it possible to resize the date squares in the calandar? I want to make the a little smaller so the complete month fits the screen.
Thank you in advance.
Yes, you need to make css changes in css/calendar.css file. thanks!
Hello, can you please check the links to the demo and download buttons ? They seem to be redirecting to some spam website. Thank you
it’s fixed, you can download from download link in tutorial. thanks!
Hello,
Thx for the great tutorial. It’s working great! But I have one problem. My language is Dutch and is not changing. What am I doing wrong or what do I have to change in the code?
Thanks on advance!
Checking this and update you. thanks!
Hello. How to change the language?
Hello,
At first I would like to say that his calendar is very easy to use and has a great user interface.
But my question is, what if I want to show event on some specific days? Like if I have an event that starts from July 01, 2022 and ends on August 31, 2022 but that event only happens on Saturdays and Sundays. How will I show this event on Saturdays and Sundays for months of July and August?